你见过没有敲一行CSS代码的前端项目吗?
还真有!
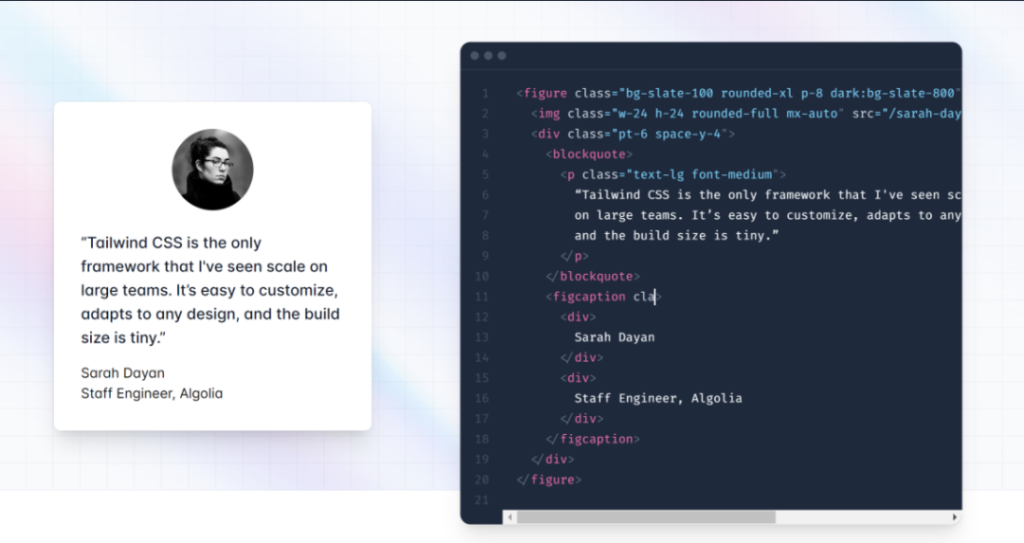
主角就是它:Tailwind CSS!
官方原话:无需离开 HTML 即可快速构建现代网站
背景
Tailwind CSS是一个高度可定制的CSS框架,旨在帮助开发人员快速构建现代,响应式的Web界面。
与其他CSS框架不同,Tailwind CSS提供了一组预定义的CSS类,这些类可以直接用于HTML元素中,而无需手写CSS代码。
优点
1.可定制性强:Tailwind CSS的样式大多数都可由开发人员自行定制,因此可以很好地满足各种项目的需求。
2.减少重复代码:通过使用Tailwind CSS提供的CSS类,可以减少编写CSS代码所需的时间,并且避免了编写重复的CSS代码。
3.可读性强:通过使用语义化的CSS类名,使得HTML代码易于阅读和理解。
安装
使用npm进行安装:
npm install tailwindcss
使用yarn进行安装:
yarn add tailwindcss
使用
1.在项目中创建一个新的tailwind.css文件。
2.在该文件中编写所需的CSS类。
3.运行命令生成CSS文件,命令如下:
npx tailwindcss -i ./tailwind.css -o ./output.css
4.在HTML页面中引用生成的CSS文件。
项目地址
 JiaXu's Blog
JiaXu's Blog