虽说现在有如CSDN、博客园、掘金等写作平台,但是相信大多数的程序员都会想要搭建一个属于自己的博客,写一些技术文章、读书笔记,这件事不关乎于技术栈和阅读量,只是想完全拥有一个属于自己的私密空间,可以畅所欲言。
今天了不起就给大家推荐几个开源的纯静态博客系统,简单部署!
1.Hexo
Hexo 使用 Node.js 开发,很流行。它有数以百计的主题和插件,支持 GFM(GitHub Flavored Markdown),只需要一条命令也能将 Hexo 网站部署到 GitHub Pages、Heroku 等平台上。目前 Vue.js 的官方文档就由它驱动着。
官网:https://hexo.io/themes/
主题:https://hexo.io/themes/
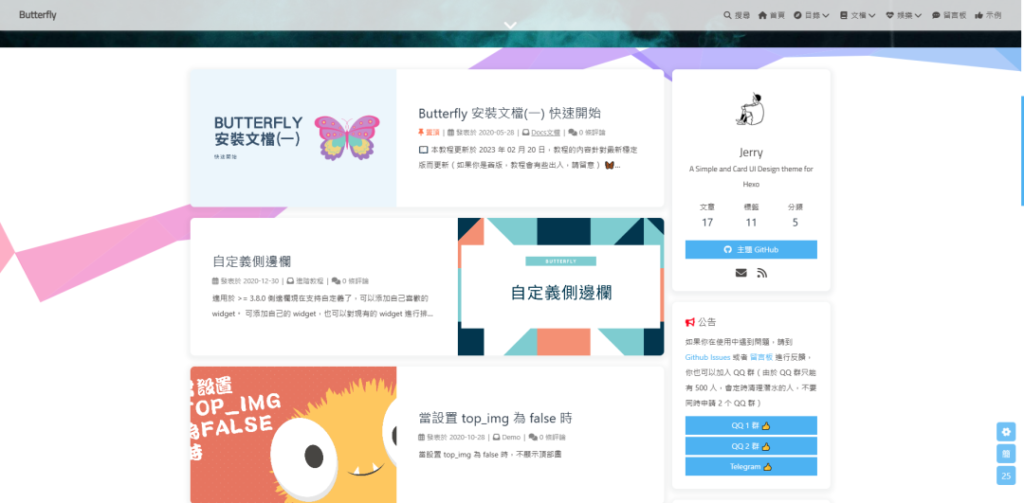
1.1.主题(butterfly)
简单漂亮,功能强大的一款Hexo主题。
Github:https://github.com/jerryc127/hexo-theme-butterfly
在线演示:https://butterfly.js.org/
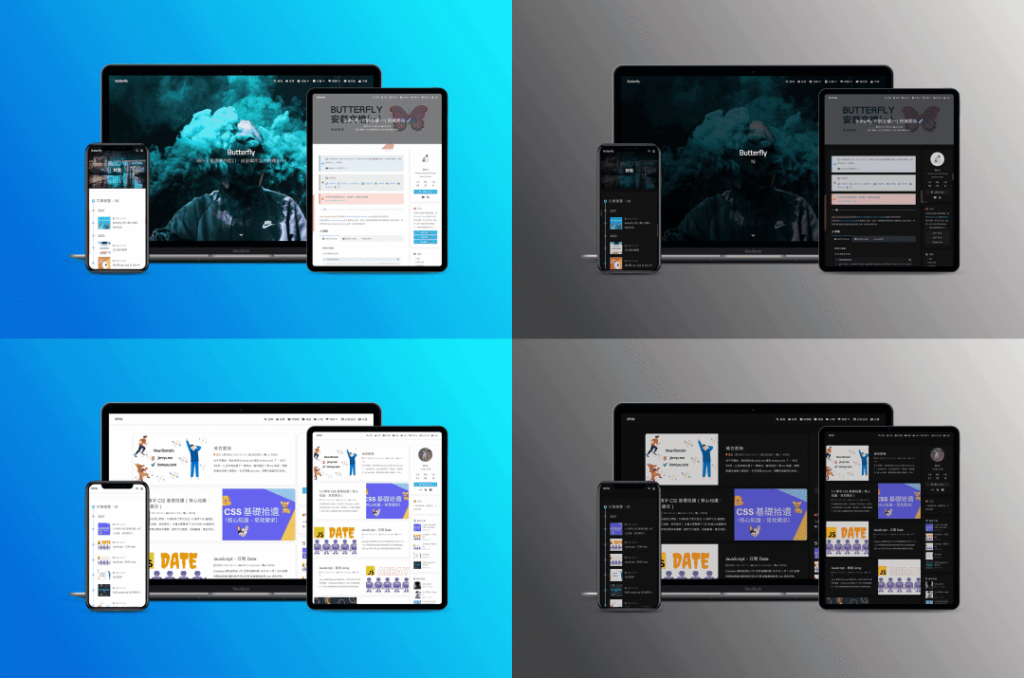
1.2.主题(Fluid)
一款 Material Design 风格的Hexo主题
Github:https://github.com/fluid-dev/hexo-theme-fluid
在线演示:https://hexo.fluid-dev.com/
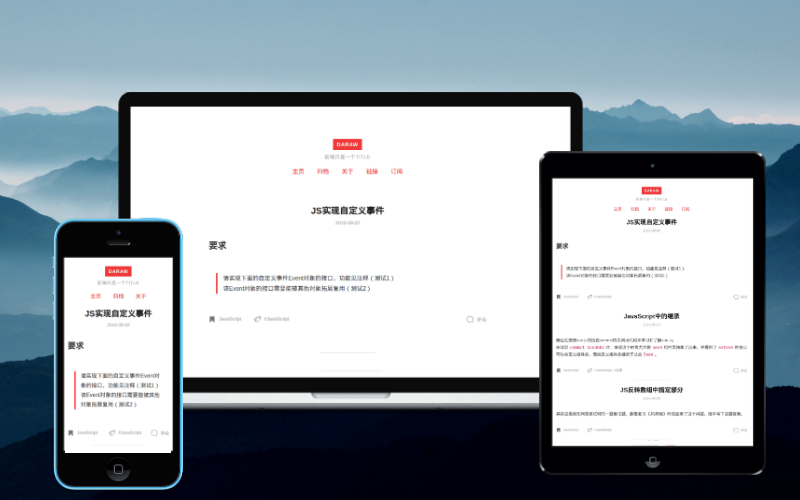
1.3.主题(Hacker)
Hacker 是一款专注于写作的简洁博客主题。在如此讲究复杂排版的趋势下,选择回归本源,专注于写作这件事。
Github:https://github.com/CodeDaraW/Hacker
在线演示:https://blog.daraw.cn/
2.vuepress
vuepress 是 Vuejs 官方提供的一个是Vue驱动的静态网站生成器,基于 Markdown 语法生成网页。简单的说它就是一个快速建设文档站点的工具,在简单配置好功能后,需要做的事情就剩下写好一个个 Markdown 文档,并且可以将其发布到github。
官网:https://vuepress.vuejs.org/zh/
Github:https://github.com/vuejs/vuepres
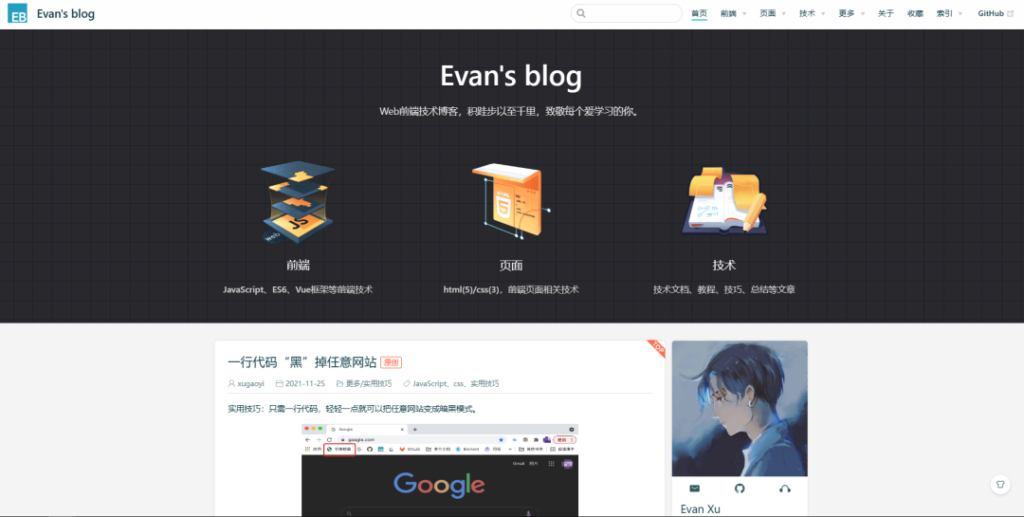
2.1.主题(vuepress-theme-vdoing)
一款简洁高效的VuePress知识管理&博客(blog)主题,这个主题的初衷是打造一个好用的、面向程序员的知识管理工具。
Github:https://github.com/vuepress-theme-hope/vuepress-theme-hope
在线演示:https://xugaoyi.com/
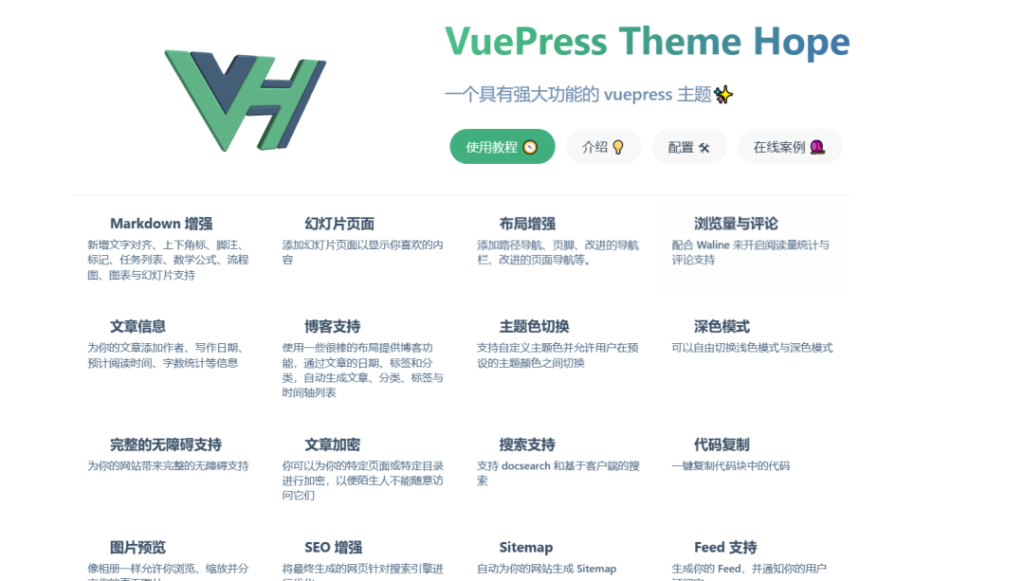
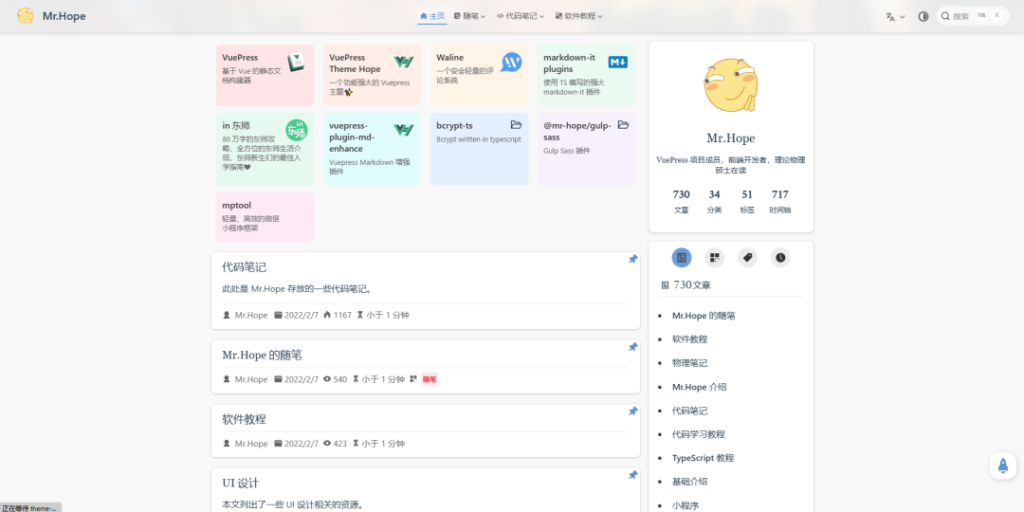
2.2.主题(vuepress-theme-hope)
一个具有强大功能的 vuepress 主题,基于 VuePress2, 带有 Vite2 / Webpack5和 Vue3 的强大功能。
官网:https://theme-hope.vuejs.press/zh/
在线演示:https://mrhope.site/
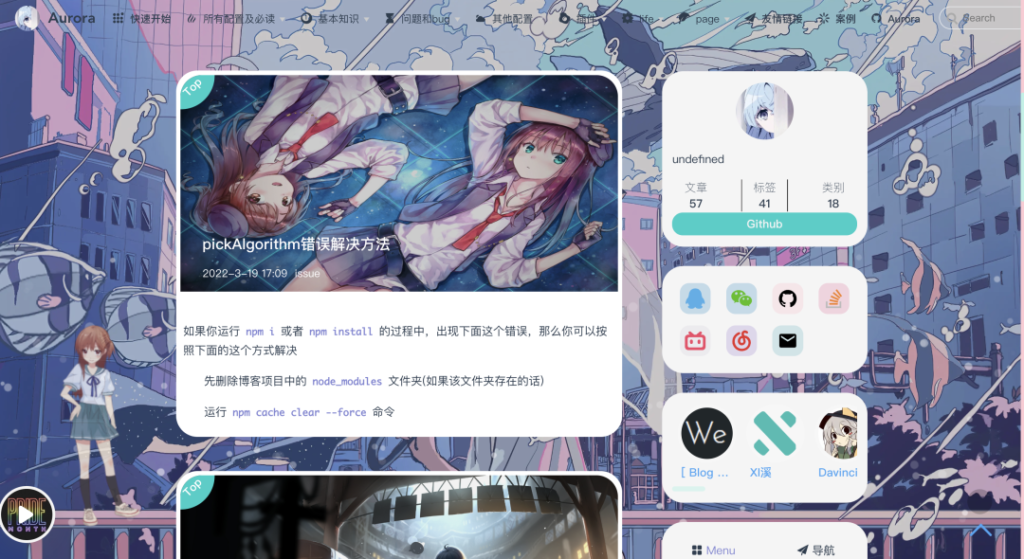
2.3.主题(vuepress-theme-aurora)
Aurora是一款基于Vuepress2的博客主题,将本地Markdown文件解析成静态html页面,作为博客文章。搭配说说,时间轴,文章分类,评论,友情链接,相册,音乐播放器等特色功能,给您不一样的使用体验。
官网:https://github.com/vuepress-aurora/vuepress-theme-aurora
在线演示:https://aurora.xcye.xyz/
 JiaXu's Blog
JiaXu's Blog