网页内容不能复制怎么办详细教程,在网页上搜索资料的时候,有不少的用户都发现有些内容无法复制,这就很麻烦也不知道该怎么解决。因此我们带来了教程,下面可以来看看网页内容不能复制怎么解决。
首先我们来介绍下如何实现禁止复制的实现方式。
实现禁止复制粘贴,比较简单,直接上代码:
<style type="text/css">
/* 最简单的实现禁止复制的方法,采用css方式禁止文字选择,当然这只兼容webkit内核浏览器 */
* { -webkit-user-select: none; }
p {font-family: 'Microsoft Yahei';font-size: 28px;}
input {width: 80%; padding: 10px 20px;}
</style>
<h1>本代码在UC手机浏览器上不生效,其它手机浏览器暂未发现问题、PC全部没问题。</h1>
<p>这是一段示例文字,我无法被选中,也无法按下鼠标右键,即使被选中你也无法复制!</p>
<input type="text" value="文本框中的文字可以选中,但是无法复制粘贴"/>
<script type="text/javascript">
// 禁止右键菜单
document.oncontextmenu = function(){ return false; };
// 禁止文字选择
document.onselectstart = function(){ return false; };
// 禁止复制
document.oncopy = function(){ return false; };
// 禁止剪切
document.oncut = function(){ return false; };
// 禁止粘贴
document.onpaste = function(){ return false; };
</script>破解禁止复制粘贴
首先附两个在网页上复制文本简单可行的方法。
方法一:另存为网页复制
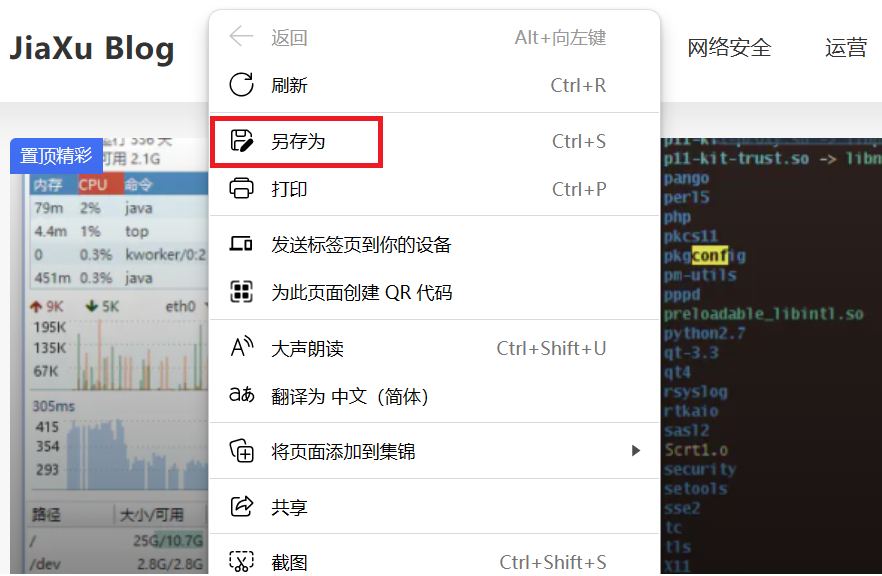
这个方法比较简单,在网页空白处点击鼠标右键,然后点击【另存为…】。

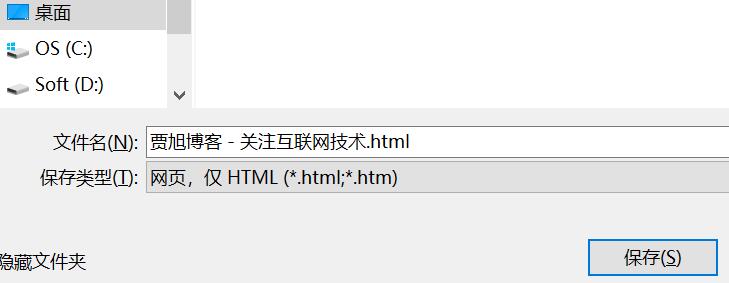
在网页保存界面,将保存类型选择为“网页,仅HTML(.html,.htm)",选好之后点击保存。

保存之后,打开网页,然后就可以直接复制网页中的文字了。
方法二:打印界面复制
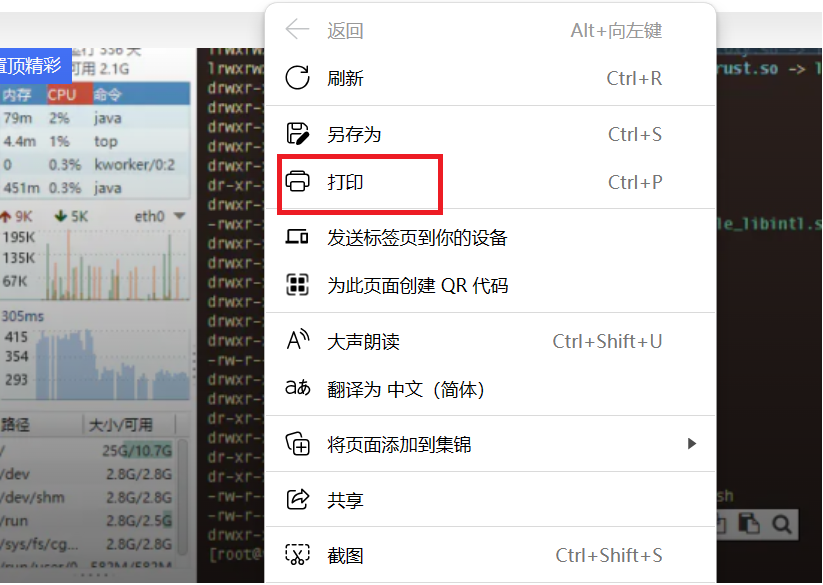
如果网页中能显示打印功能的话,用打印功能也比较方便,在网页空白处点击鼠标右键,然后点击【打印】。

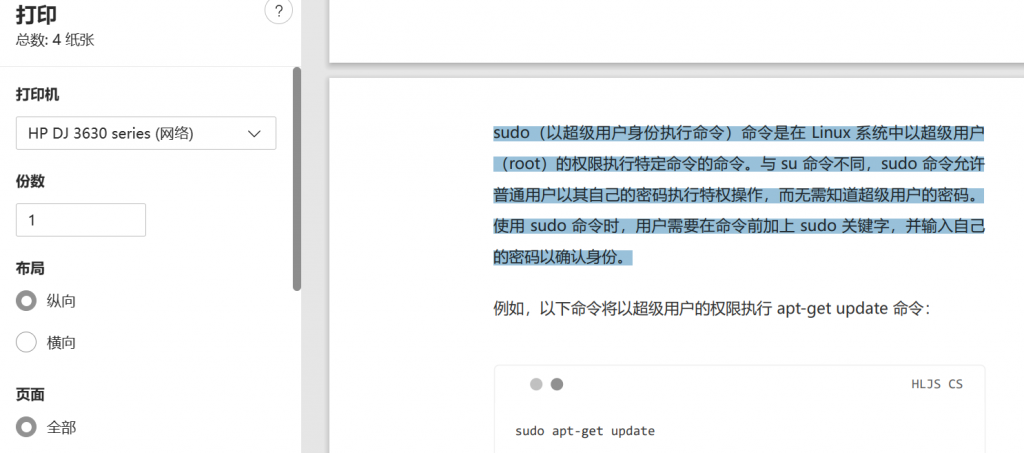
进入打印界面之后不用真的保存,直接选中你需要的文字内容进行复制就好了。

最后来一个技术流的破解方式
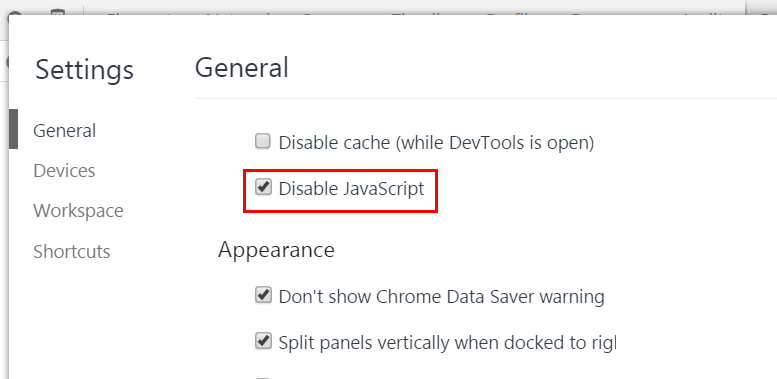
绝大部分限制都是采用js实现的,那我直接禁用js不就OK了么?假如你使用的是Chrome或者其它国产webkit内核浏览器,按下F12弹出开发者工具,再按下F1弹出设置,勾选Disable JavaScript,再按下ESC键关闭设置(其它浏览器如何禁止JavaScript请自行研究),然后试试是不是可以复制了?

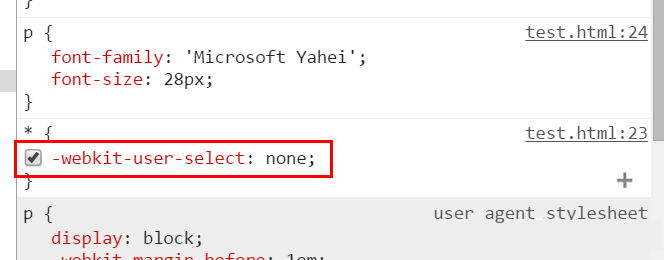
如果此时仍无法选择文字,找到你要复制文字的地方,看看是不是添加了-webkit-user-select: none的样式,如果有,将其去掉即可:

到了这里应该就可以自由复制粘贴了,复制完了记得把禁用JavaScript的地方还原回来。
 JiaXu's Blog
JiaXu's Blog